RÉUSSIR SA COMMUNICATION VISUELLE
La meilleure manière de construire un document est de commencer par observer ce qui se fait de meilleur. Voici le flyer du département GEA, construit par Élodie Herbelin, chargée de communication à l’IUT.
RÈGLE : La mise en page d’un document relève de codes précis et d’une petite part de subjectivité. Quoique légitime, la subjectivité (« Moi, je trouve ça beau ») ne suffit pas pour composer une mise en page compétente.
10 principes de base (après observation)
- Pas de soulignages (surtout pas dans les titres et les sous-titres d’un document)
- Polices bâton de préférence : droite, sans empattements
- Pas de ponctuation finale dans les titres et sous-titres [ sauf ? et ! ]
- Alignements horizontaux | verticaux des blocs textes + blocs images sur l’ensemble de la page
- Peu de texte centré, sauf (à la rigueur) dans les titres
- La mise en valeur et la hiérarchie se fait par la typographie :
- tailles des polices,
- CAPITALES et minuscules,
- graisse, couleurs,
- surlignage (très peu d’italiques),
- fond neutre,
- quelques blocs textes encadrés (alignement à droite ou à gauche)
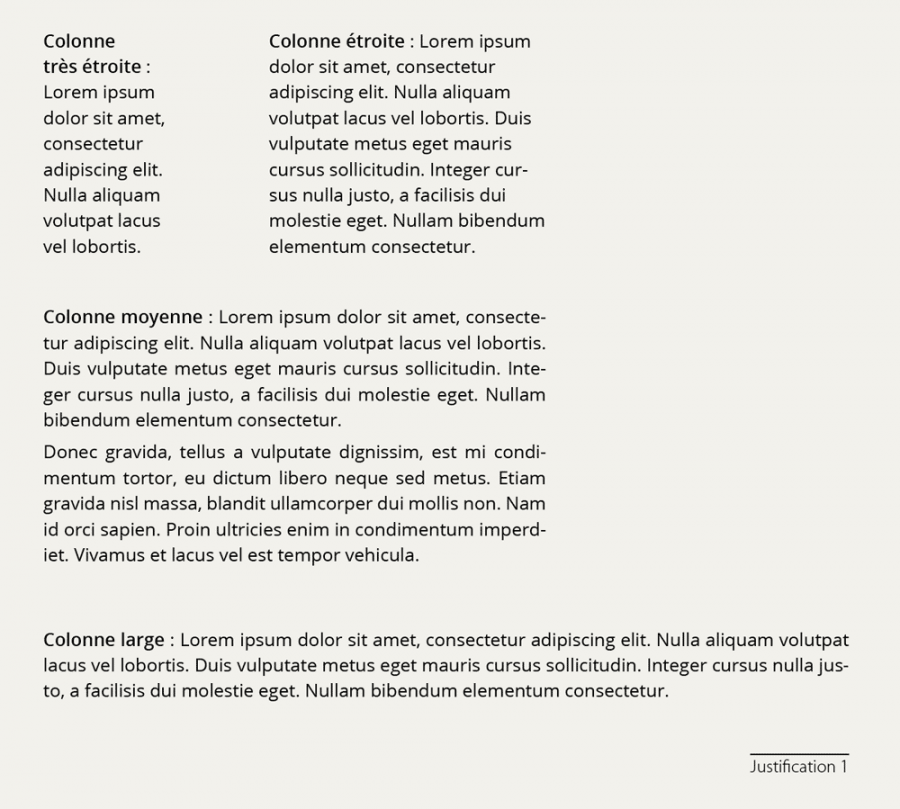
- Pas d’écarts disgracieux entre les mots = justification pour les textes larges ; alignement droite ou gauche pour les colonnes étroites
- Images claires, libres de droits, avec bande de sur-texte éventuelle
- Utiliser un même style graphique d’images ou de dessins : pas de mixage.
- N’oubliez pas les marges et les espaces blancs.
Disposition des titres
La répartition des mots dans les titres et sous-titres s’organise par unité syntaxique et par unité de sens, à chaque fois que c’est possible.
- Pas de coupe entre article et substantif (Le Mans, Les grands espaces, À la campagne, etc.)
- Pas de préposition et article en fin de titres ou sous-titres (cf. dans le flyer GEA…« et des Administrations »)
- En bref : pas de petits mots (de, le, pour, à…) en bout de titre ou sous-titre, sauf exception.
Alignements
Voir l’excellente page du site de Thomas Rosset, Lignes de base : https://lignedebase.fr/2015/12/macrotypographie/

Hiérarchie du texte + tailles et couleurs
Paragraphes

Espaces & ponctuation
Les traitements de texte français gèrent les espaces automatiquement. Activez le correcteur orthographique (> Outils > grammaire et orthographe). En anglais, les codes pour la gestion des espaces typographiques sont différents.
| Signe de ponctuation | Espace avant | Espace après |
| Virgule, | Non | Oui |
| Point final. | Non | Oui |
| Point-virgule ; | Oui | Oui |
| Point d’exclamation ! | Oui | Oui |
| Point d’interrogation ? | Oui | Oui |
| Point de suspension… | Non | Oui |
| Deux-points : | Oui | Oui |
| Trait d’union – | Non | Non |
| « Guillemets » | Oui | Oui |
| Les (parenthèses) et [crochets] ouvrants… | Oui | Non |
| Les (parenthèses) et [crochets] fermants… | Non | Oui |
Lorsqu’une marque de ponctuation possède deux signes typographiques [; / ! / ? / :], elle est toujours encadrée par deux espaces. Dans le cas contraire, l’espace se place après.
NB : Notez que la conjonction c’est-à-dire prend deux traits d’union (≠ tirets). Est-ce que… ? en prend un ; vis-à-vis, en prend deux. À vous de les repérer. Attention : Aidez-nous ! prend un trait d’union entre verbe et pronom.
Abréviations de base
Titres
M. = Monsieur
Mme = Madame
[≠ In an English speaking environment, Mr would correctly stand for Mister.]
Ordinaux
1er | 1er = premier
1re | 1re = première
2e | 2e = deuxième
Et cetera = etc. [avec point]
Titres d’ouvrages
Les titres d’ouvrages, de films, de musiques, de peintures, de sculptures, de journaux, d’encyclopédies, d’émissions, de sites Internet doivent apparaître en italique avec une majuscule (code simplifié) :
Le Monde, LeMonde.fr, La Joconde, La Bible, L’Avare, Intouchables ;
Mais « Le Chêne et le Roseau » dans Les Fables de La Fontaine.
Cf. aussi présentation des Sources et ressources.
Exemple de charte graphique
6 RÈGLES DE BASE
 En cours de chargement…
En cours de chargement…
VOIR AUSSI

AFFICHES

BROCHURES & FLYERS